Я очень часто использую атрибут "placeholder" при написании новых сайтов. Современные браузеры прекрасно его поддерживают.
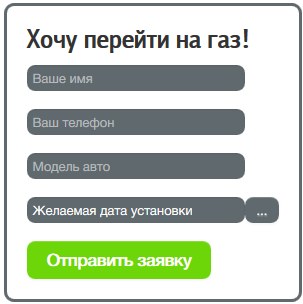
Но вот с правильным отображением замещающего текста была проблема. Он по умолчанию затемняет цвет текста 'placeholder'а, делает его полупрозрачным, что ли.
Но я нашел выход посредством css, как изменить цвет:
input::-webkit-input-placeholder { color:#fff;opacity:1; } input::-moz-placeholder { color:#fff;opacity:1; }
Свойство 'opacity' равное '1' обязательно, если свойство background у поля input не белого цвета. Ставьте обязательно именно двойное двоеточие. Я попробовал оставить одно — перестало работать.