Шаблон блога категории Joomla 3 находится по адресу: /components/com_content/views/category/tmpl и имеет имена начинающееся на blog...
А именно, blog.php, blog_item.php, blog_children.php, blog_links.php, blog.xml
Сначала копируем все файлы и даем им новые имена, меняем blog на свое, например, promo (promo.php, promo_item.php, promo_children.php, promo_links.php, promo.xml). И закачиваем обратно по адресу /components/com_content/views/category/tmpl
Начинаем править новые файлы. Будем изменять только нужные - promo.php, promo_item.php и promo.xml
promo.xml
Изменяем только верхнюю часть ,а именно:
<?xml version="1.0" encoding="utf-8"?>
<metadata> <layout title="Блог акций" option="Блог акций">
<layout title="Блог акций" option="Блог акций">
 <help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" />
<help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" />
 <message>
<message>

 <![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]>
<![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]>
 </message>
</message> </layout>
</layout>
Все, теперь у нас появился новый тип меню - Блог акций. Меня интересовал шаблон promo_item.php для изменения шаблона вывода вступительного изображения материала (нужно было его сделать background-ом на фон)
Правим promo_item.php
Переопределяем его в своем шаблоне
Строка 45
echo JLayoutHelper::render('joomla.content.intro_image', $this->item);
Значит за вывод изображения отвечает файл intro_image.php, поменяем его на другой - promo_image.php
и закачаем его по адресу /templates/ваш_шаблон/html/layouts/joomla/content
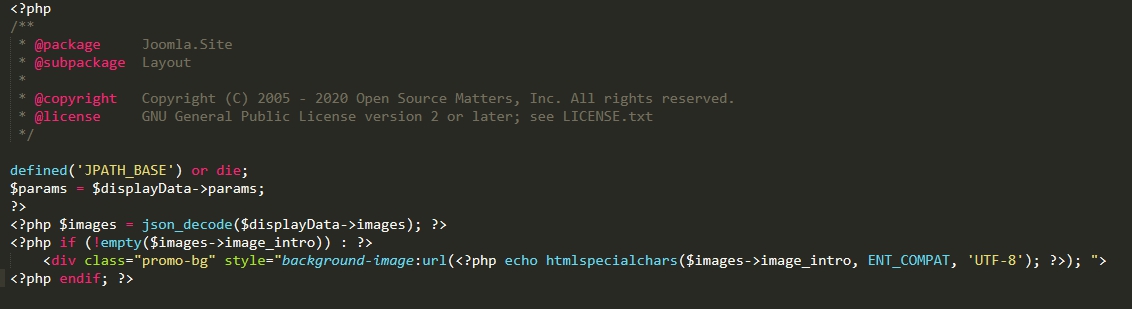
promo_image.php
Все удаляем и пишем свой код:
 как видно, тут нет закрывающего тега </div>. Мы его вставим в файле promo_item.php в самом конце, а строчку echo JLayoutHelper::render('joomla.content.promo_image', $this->item); перенесем на самый вверх. Таким образом, мы обернули выводимый материал в блок с классом promo-bg и можем задавать изображение в поле "Изображение для вступительного текста материала".
как видно, тут нет закрывающего тега </div>. Мы его вставим в файле promo_item.php в самом конце, а строчку echo JLayoutHelper::render('joomla.content.promo_image', $this->item); перенесем на самый вверх. Таким образом, мы обернули выводимый материал в блок с классом promo-bg и можем задавать изображение в поле "Изображение для вступительного текста материала".
