В корзине часто приходится изменять количество товаров. Чтобы пересчет происходил автоматически, без нажатия на дополнительные кнопки, нужно провести небольшие изменения в шаблоне корзины.
В стандартном исполнении на странице Корзины при изменении количества товаров автоматического перерасчета суммы не происходит, а есть специальная кнопка - "Обновить корзину"
При небольших изменениях можно сделать все асинхронно и без дополнительных действий со стороны посетителя сайта:
- Для начала нужно переопределить шаблон Корзины
Копируем файл:
в свой шаблон по пути:components/com_jshopping/templates/default/cart/cart.php
templates/<-ваш шаблон->/html/com_jshopping/cart/cart.php -
В файле
cart.phpменяем input выбора количества товаров на свой
Было (примерно 120 строка):<input type="number" name="quantity[<?php print $key_id ?>]" value="<?php print $prod['quantity'] ?>" class="inputbox" min="0">
Стало:<div class="number-input number-input-cart""> <button class="minus" type="button">-</button> <input type="number" name="quantity[<?php print $key_id ?>]" value="<?php print $prod['quantity'] ?>" data-product_id="<?=$prod['product_id']?>" data-category_id="<?=$prod['category_id']?>" class="inputbox" min="1"> <button class="plus" type="button">+</button> </div>
Тут мы добавляем кнопки Плюс-Минус и оборачиваем в блок div с классомnumber-input-cart. Это будет нашим селектором для обработки скриптом на js. Ну и стилей немного добавим для удобства - Добавляем стили
/* Общий стиль контейнера */ .number-input { display: flex; align-items: center; width: 110px; height: 40px; border: 1px solid #ccc; border-radius: 4px; overflow: hidden; } /* Стиль кнопок */ .number-input button { background-color: #97a0a8; color: white; border: none; width: 40px; height: 40px; cursor: pointer; font-size: 18px; font-weight: 500; transition: background-color 0.3s ease; } .number-input button:hover { background-color: #D9DDE1FF; color: #000; } .number-input button:active { background-color: #D9DDE1FF; color: #000; } /* Стиль поля ввода */ .number-input input { width: 100%; text-align: center; font-size: 16px; border: none; outline: none; background-color: transparent; appearance: none; /* Убираем стрелки браузера */ -moz-appearance: textfield; /* Для Firefox */ } /* Убираем стрелки у input[type="number"] */ .number-input input::-webkit-inner-spin-button, .number-input input::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }
Должно получится примерно так:
- Теперь пишем наш обработчик на js для асинхронного (ajax) обновления страницы без перезагрузки страницы. Лично я создал файл
cart.jsи подключаю его на странице корзины.
Для этого в индексном файле шаблонаindex.phpя проверяю условие нахождения на нужной странице и подключаю файл:
Подробнее про использование Web Asset Manager можно узнать здесь
А вот, собственно, и сам файлcart.js:
document.addEventListener('DOMContentLoaded', function () { let cartBlock = document.querySelector('main'); // Создаем наблюдатель const observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { if (mutation.type === 'childList') { updateCart(cartBlock) } }); }); observer.observe(cartBlock, { childList: true // Отслеживать изменения дочерних элементов }); updateCart(cartBlock) }); function updateCart(cartBlock){ const cartProducts = document.querySelectorAll('.number-input-cart'); cartProducts.forEach(product => { let btnMinus = product.querySelector('.minus'); let btnPlus = product.querySelector('.plus'); let inputCartProducts = product.querySelector('input'); btnPlus.addEventListener('click', function () { let value = parseInt(inputCartProducts.value); inputCartProducts.value = value + 1; quantityRefresh(cartBlock); }); btnMinus.addEventListener('click', function () { let value = parseInt(inputCartProducts.value); if (value > 1) { inputCartProducts.value = value - 1; quantityRefresh(cartBlock) } }); }); function quantityRefresh(cartBlock) { let data = new FormData(); let productQuantities = []; cartProducts.forEach(product => { productQuantities.push(product.querySelector('input').value) }) for (let key in productQuantities) { if (!productQuantities.hasOwnProperty(key)) continue; let value = productQuantities[key]; data.append('quantity[' + key + ']', value); } Joomla.request({ url: '/?option=com_jshopping&controller=cart&task=refresh&ajax=1', method: 'POST', data: data, onSuccess: (response, xhr) => { if (response !== '') { updateCartDisplay(cartBlock); // Обновляем отображение корзины } } }); } // Функция для обновления отображения корзины function updateCartDisplay(cartBlock) { fetch('/?option=com_jshopping&controller=cart&task=view&ajax=1') .then(response => response.text()) .then(data => { //let cartBlock = document.querySelector('main'); if (cartBlock) { cartBlock.innerHTML = data; } }) .catch(error => { console.error('Ошибка:', error); }); } }
Краткое описание скрипта:
- используется чистый JavaScript, без использования Jquery
- в скрипте два способа выполнения AJAX-запросов -fetchиJoomla.request- выбирайте более удобный для себя
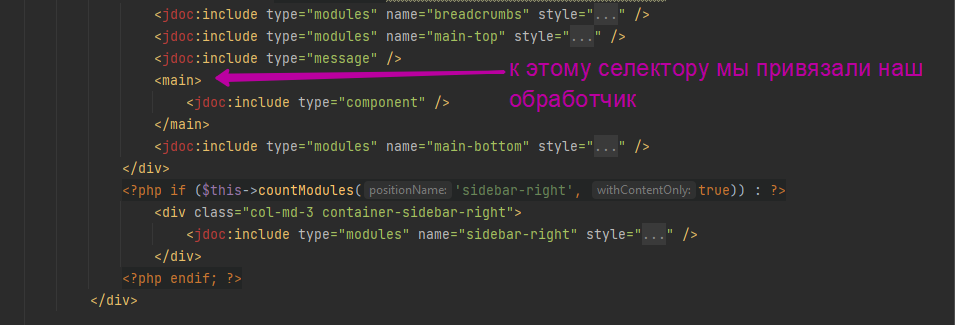
- обратите внимание на селектор mainlet cartBlock = document.querySelector('main');у вас он может быть другим. Важно указать верный селектор. Это селектор, который оборачивает системный тег вывода основного содержимого страницы<jdoc:include type="component" />
Он находится в файлеindex.phpвашего шаблона:
В итоге у вас должно получится так:
